こんな事ありませんか?
Salesforceを使用していて、こんな事ありませんか?
・新規作成時に他のオブジェクトの値を入力したい・・・
・新規作成時に動的な値を入力したい・・・
・フローで値は入力できるけど、新規作成画面で値を表示しておきたい・・・
そんな時は、今回の方法を使ってデフォルト値を入力しましょう!!
今回の記事は、様々なデフォルト値について説明と設定方法を載せています。
☆意外と便利な内容なので、ぜひ実践できるようにしてください♪☆
※不明点あれば、コメントください!匿名なのでお気軽にどうぞ☆
ADMINだってできるもん☆
デフォルト値の設定方法の紹介
今回紹介するデフォルト値の設定方法は、こちらです。
ケース1.項目のデフォルト値を設定する。
ケース2.カスタムボタンを作成し、デフォルト値を設定する。
■項目のデフォルト値とは?
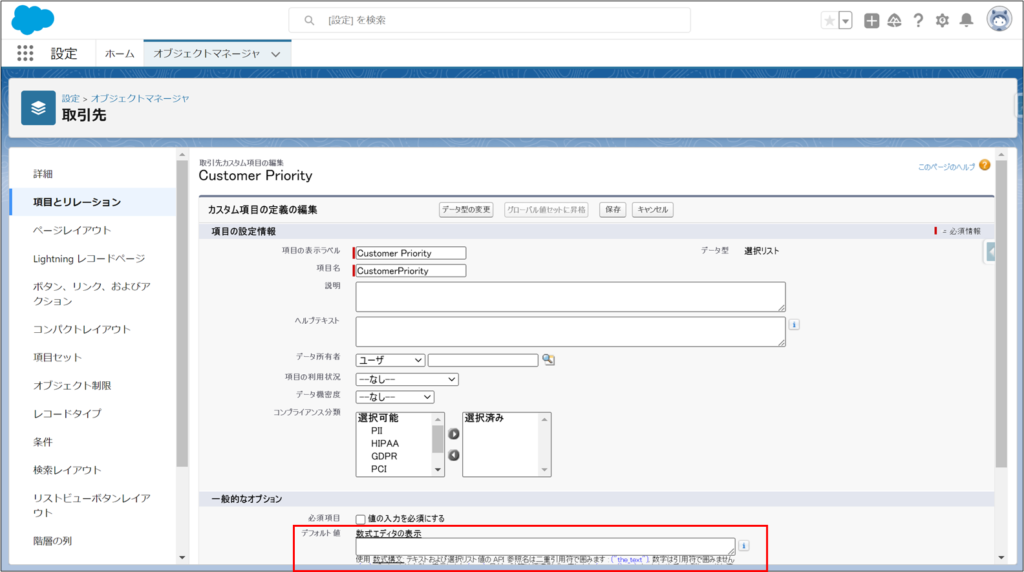
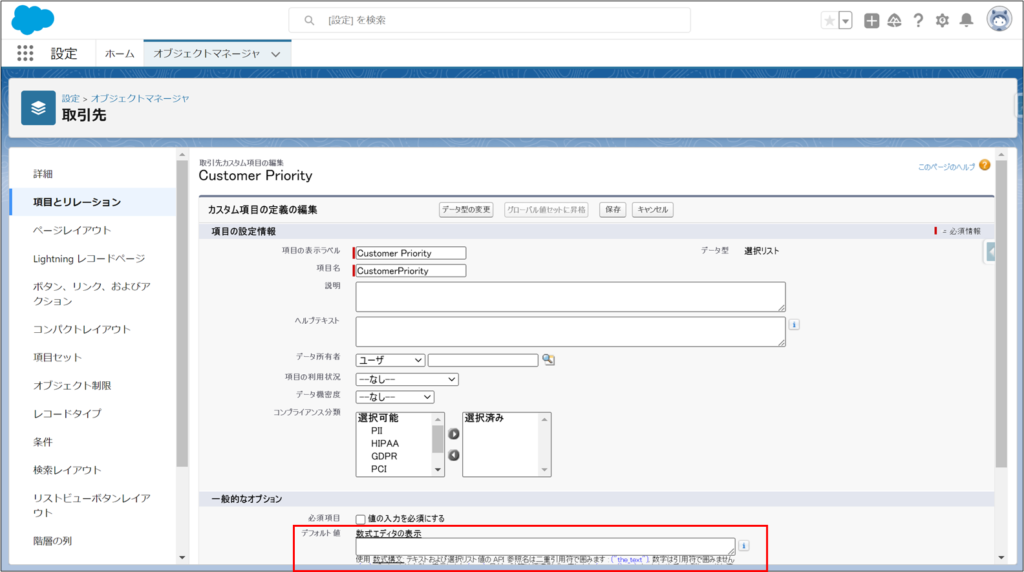
項目の作成や編集時に表示される赤枠の部分で設定できます。
この赤枠内に、値を入力すると新規作成時にデフォルトで値が表示されます。

■カスタムボタンとは?
リストビューやレコード詳細画面に自分が作成したボタンを表示することができます。
新しくボタンをクリックするときに、デフォルト値を設定できます。

それぞれの方法で、固定値と動的な値を入力するやり方を紹介します!!!
設定方法の概要と特徴
■概要
・デフォルト値を設定したい項目の編集画面を開き、赤枠部分に設定したい内容を入力します。

■特徴
・簡単にデフォルト値を設定できる。
・プロファイルやユーザ等のシステムに関する値を設定できる。
・数式で引っ張れる値を設定できる。
・デフォルト値を設定できない項目がある。
・他のオブジェクトの値は引っ張れない。
このような特徴があります。
特に、デフォルト値を設定できないに関しては、標準項目等が関わってきます。
(Name項目やフェーズ等)
また、他のオブジェクトの値は引っ張れないに関しても、「この項目の値を引き継いで欲しい!」みたいな場面に対応できません。
この特徴があるため、ケース2を使用する方法が好まれる事もあります。
■設定方法の概要
デフォルト値の欄に設定したい内容を入力します。
・固定値を入力したい場合
テキストの場合は、””で囲って入力します。
数値の場合は、そのまま数字を入力します。
・動的な値を入力したい場合
「数式エディタを表示」をクリックして、ガイドに沿って入力します。
ケース1で色々なパターンで実際に作成してみます!!
続いて、こちらの方法についても説明していきます。
■概要
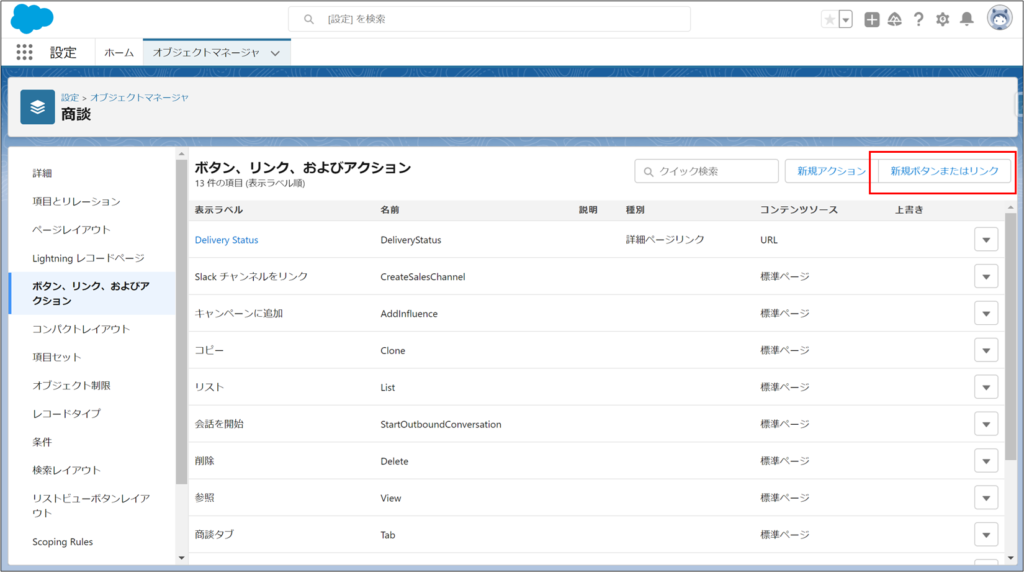
・「新規ボタンまたはリンク」をクリックし、赤枠部分にデフォルト値として設定したい内容を入力します。

■特徴
・プロファイルやユーザ等のシステムに関する値を設定できる。
・数式で引っ張れる値を設定できる。
・他のオブジェクトの値を引っ張れる。
・作成したボタンやリンクを画面上に配置する必要がある。
・対応できない新規作成のパターンがある。
このような特徴があります。
対応できない新規作成のパターンは、ケース2の最後に説明します!
■設定方法の概要
①新規ボタンを作成する。
➁デフォルト値を含めたURLを入力する。
➂作成したボタンをリストビューや関連リストに配置する。
④動作確認
ケース2で色々なパターンで実際に作成していきます。
ケース1.項目のデフォルト値を設定する
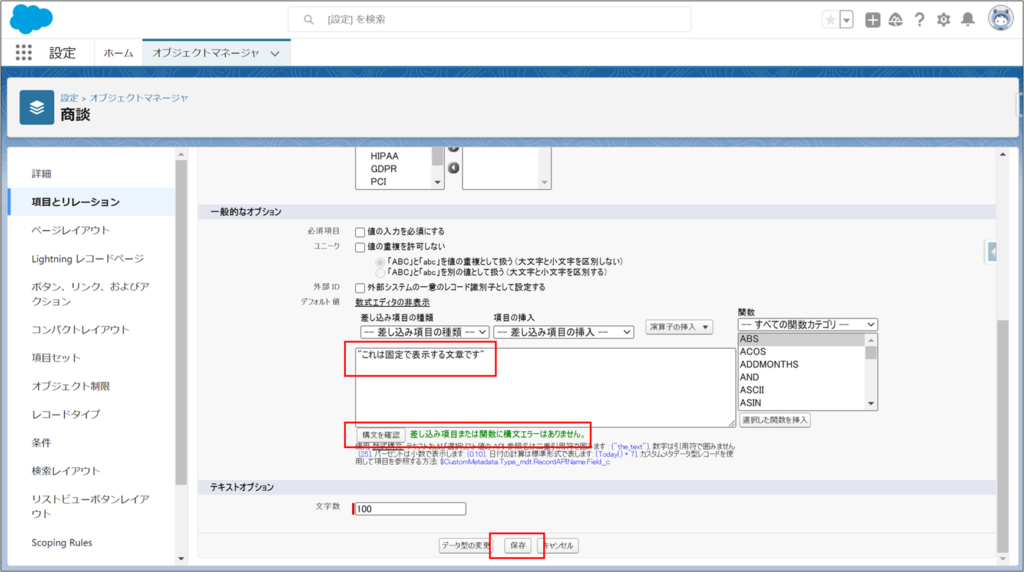
任意の項目編集画面を開いていただき、「数式エディタを表示」をクリックします。
※今回は、商談のCurrent Generator(s) とMain Competitor(s)のテキスト型を使って説明します。

■固定値を表示したい場合
まず、Current Generator(s) がテキスト型のため、””で囲って入力します。
“これは固定で表示する文章です”と入力して、「構文を確認」をクリックします。
※ “は半角でないとエラーになるのでご注意を・・・!
保存をクリックします!

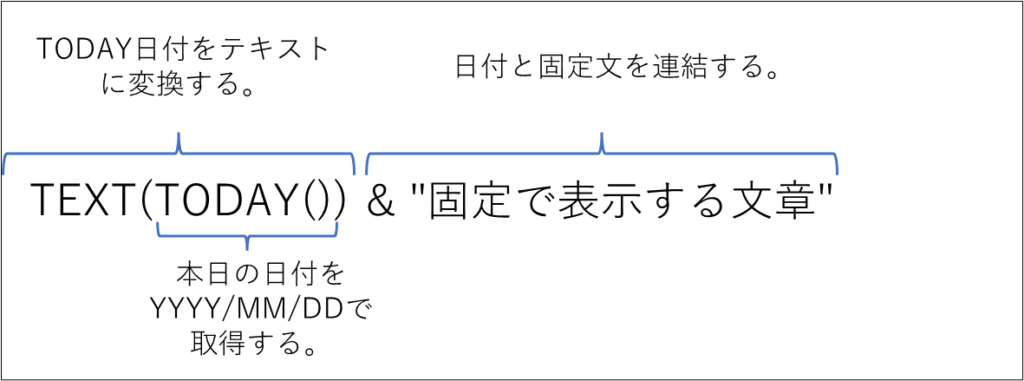
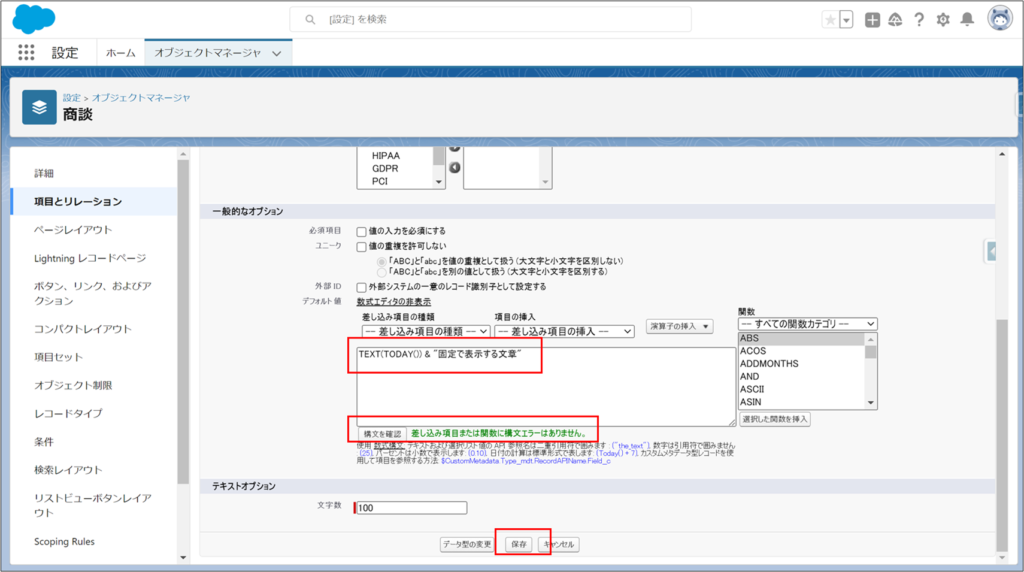
■動的な値を入力したい場合
Main Competitor(s) テキスト型の項目を使用します。
動的な値を入力とは言っても、ケース1の方法では他のオブジェクトの値を引っ張れないので
日付を動的に表示する要件が多いと思います。
そのため、TEXT(TODAY()) & “固定で表示する文章”と入力して、「構文を確認」をクリックします。
※ “は半角でないとエラーになるのでご注意を・・・!
保存をクリックします!


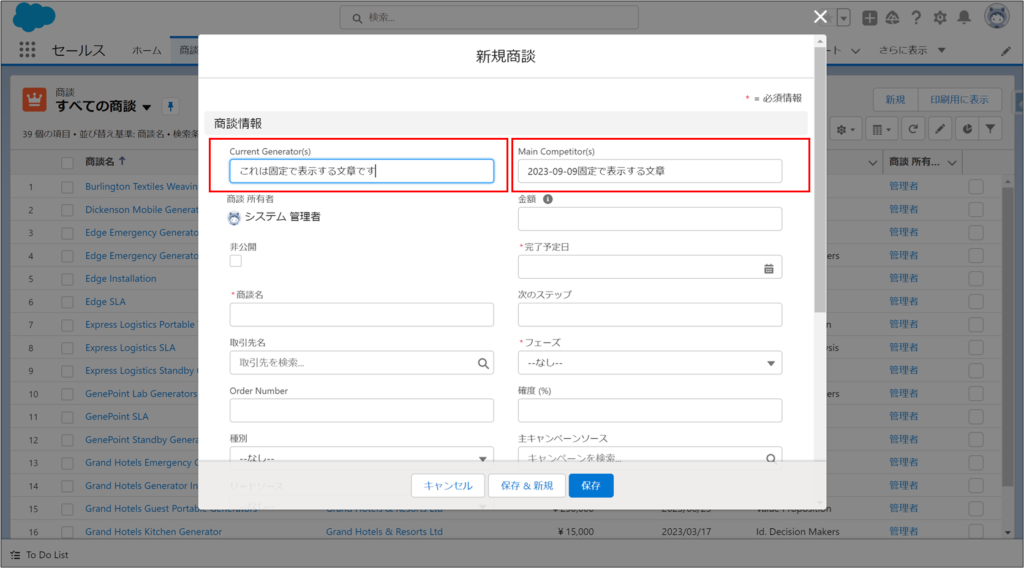
今回作成した2項目で実際にデフォルト値が入るか確認してみましょう
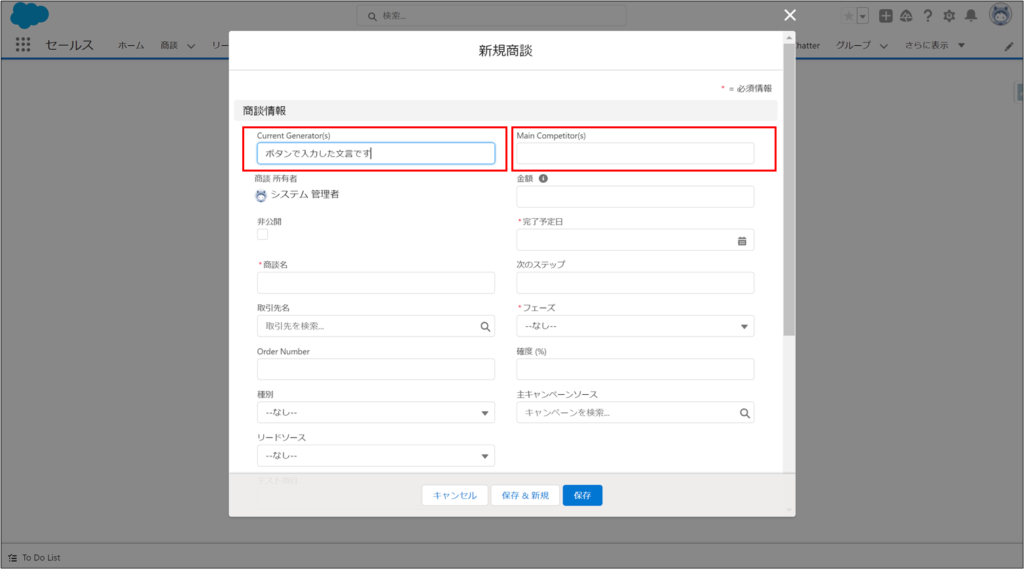
実際に新規作成してみましょう!!
リストビューにある「新規」ボタンをクリック!

期待通りにデフォルト値が入っています!
デフォルト値は、編集できるので文言を修正して保存することも可能です。
今回のデフォルト値の設定は、以下の場面で活用できます!
・項目の入力例を表示しておく ※項目のヘルプテキストの様な使い方
・定型文を入力しておき、各メンバーの入力業務を楽にする
・保存後のフロー処理があることを伝える
ケース2.カスタムボタンを作成し、デフォルト値を設定する
今回は、商談のCurrent Generator(s) とMain Competitor(s)のテキスト型を使って説明します。
※ケース1で、デフォルト値を設定した場合は空白にしておいてください。
まずは、新規作成の際に必要なボタンを作成します。
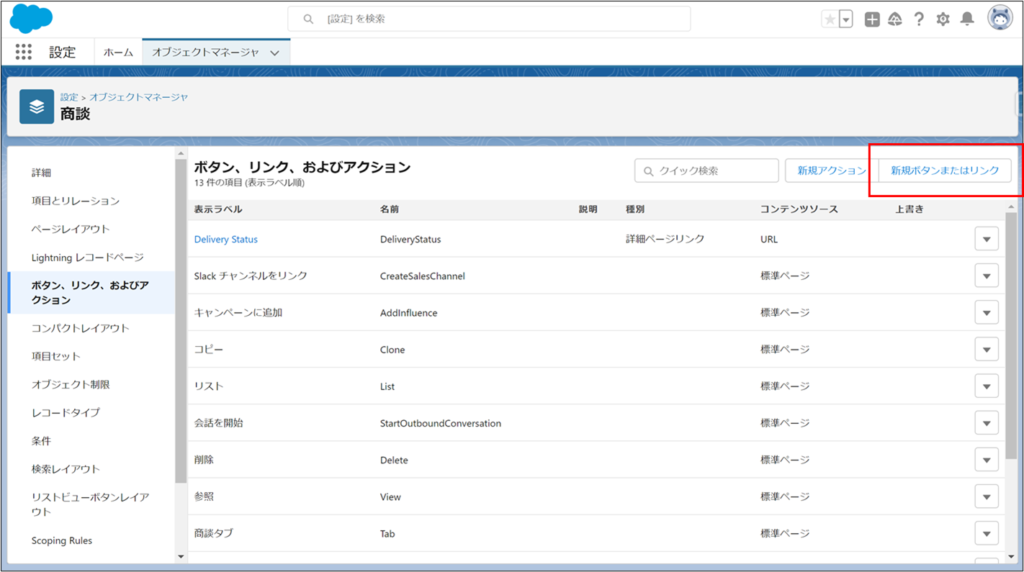
「新規ボタンまたはリンク」をクリック!

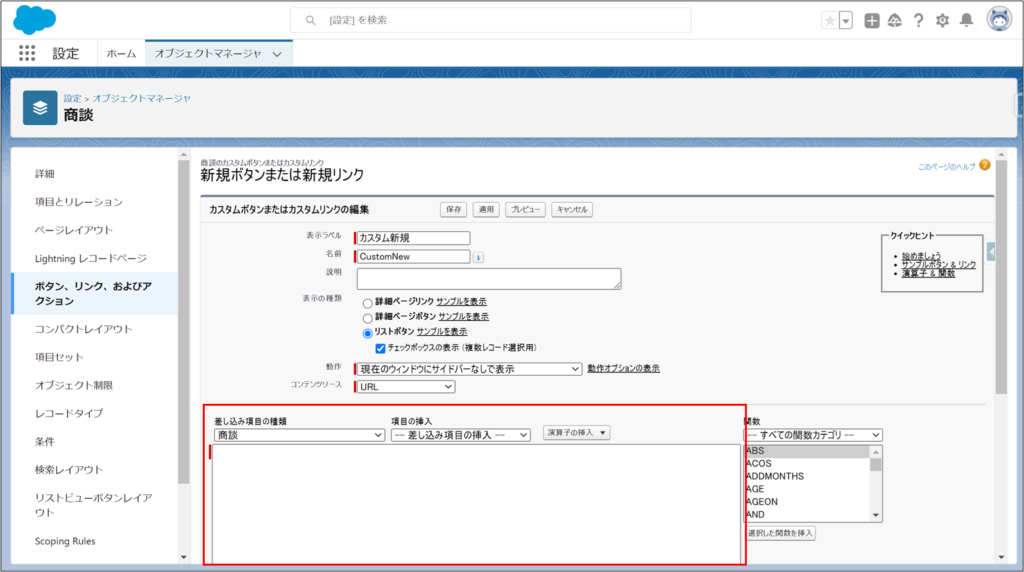
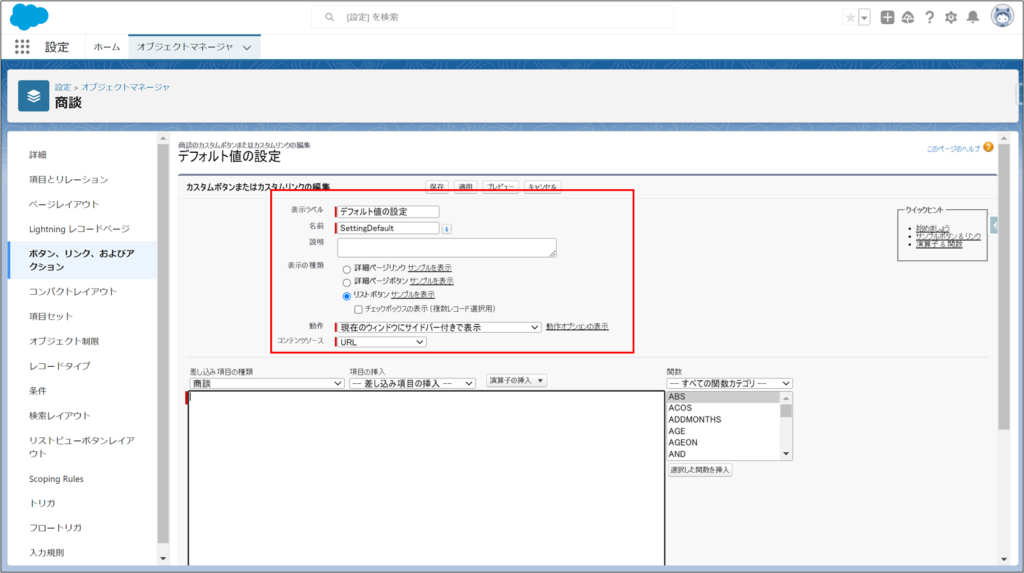
以下の情報を入力します。
・表示ラベル:デフォルト値設定 ※任意の値でOKです。
・名前:SettingDefault ※任意の値でOKです。
・表示の種類:リストボタン (チェックボックスの表示はオフでOK)
・動作:現在のウィンドウにサイドバー付きで表示
・コンテンツソース:URL

続けて、デフォルト値を含めたURLを入力していきます。
※ここまでで保存しておいてもOKです。
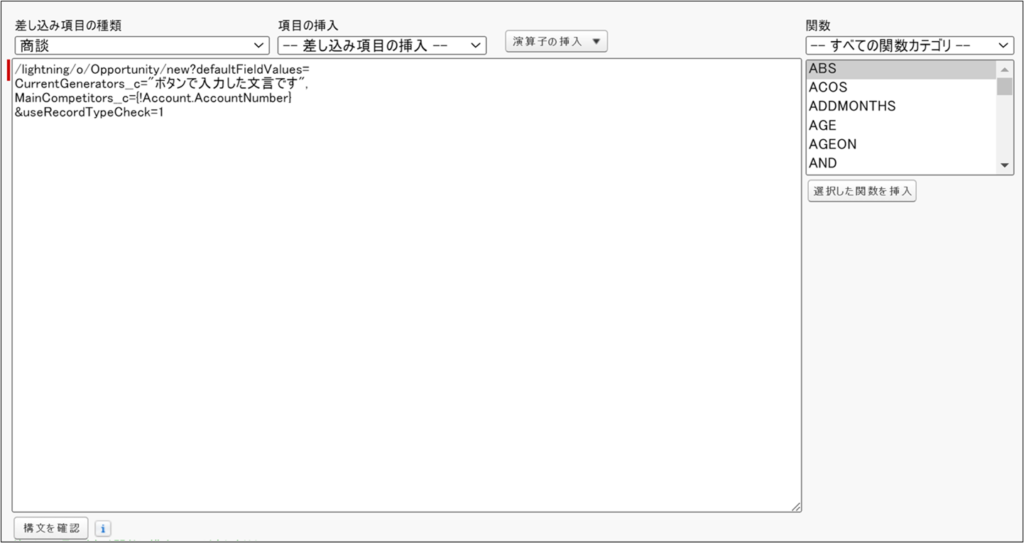
続けて、以下の赤枠に構文(URL)を入力します。
入力する内容は、以下です。URLの内容は、詳細解説していきます。
/lightning/o/Opportunity/new?defaultFieldValues=
CurrentGenerators__c=”ボタンで入力した文言です”,
MainCompetitors__c={!Account.AccountNumber}
&useRecordTypeCheck=1

■URLの内容の解説
まず、URLは改行しても問題なく動作します。適宜、自由に改行してください!
解説Ⅰ /lightning/o/Opportunity/new?
・こちらの部分は、定型文です。 ボタンを配置するオブジェクトによって、OpportunityをオブジェクトのAPI参照名に変更してください。
例1. /lightning/o/Account/new?
例2. /lightning/o/CustomObject__c/new?
解説Ⅱ defaultFieldValues=CurrentGenerators__c=”ボタンで入力した文言です”,MainCompetitors__c={!Account.AccountNumber}
・こちらの部分は、デフォルト値の内容を決める内容です。
・記載方法は、以下の通りdefaultFieldValues=を先頭に書き、項目=設定したい内容を記載します。
・デフォルト値を複数設定したい場合は,で区切って項目=設定したい内容を続けて記載します。
defaultFieldValues=Ⅰのオブジェクトの項目=設定したい内容,Ⅰのオブジェクトの項目=設定したい内容,Ⅰのオブジェクトの項目=設定したい内容 ・・・
例1. defaultFieldValues=CurrentGenerators__c=”テスト”,IqScore=123,CloseDate=TODAY()
例2. defaultFieldValues=MainCompetitors__c={!Account.Name}
今回設定している方法では、他のオブジェクトの値を引っ張れる。という特徴があります。
※{!Account.AccountNumber}は、取引先の項目値をデフォルトで商談の項目に入力する内容。
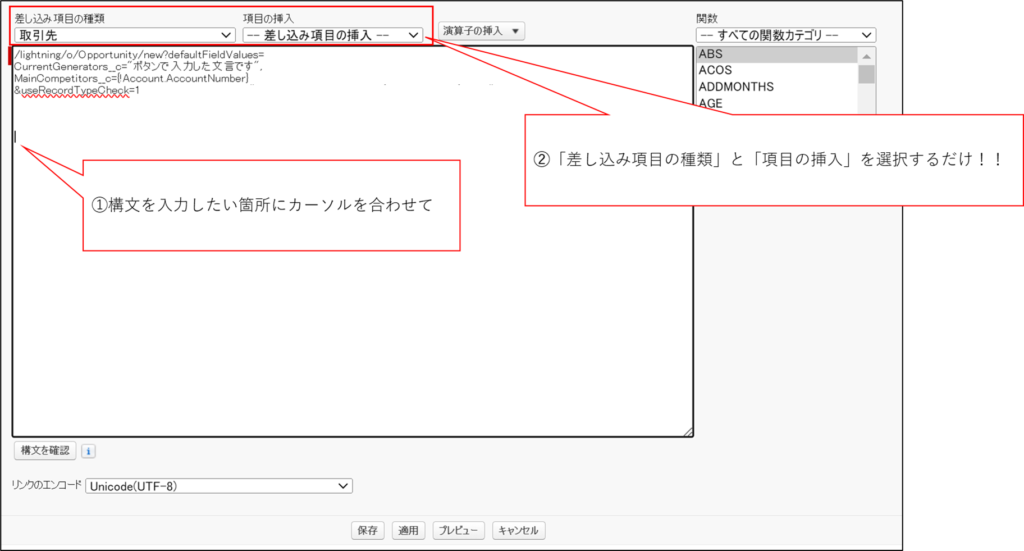
この構文は、簡単に入力することができます。
以下のように「差し込み項目の種類」と「項目の挿入」を選択するだけです。

解説Ⅲ &useRecordTypeCheck=1
・こちらの部分は、定型文です。 オブジェクトにレコードタイプが設定されている場合、レコードタイプを選択する画面が表示されるようにする内容です。
入力が完了したら、「構文を確認」をクリックして、問題ないことを確認できたら
「保存」をクリックして、完成です!
続いて、作成したボタンを画面上に配置していきます。
①で作成したボタンは、リストボタンなので2か所で配置します。
A.リストビュー画面
B.レコード詳細の関連リストの部分
■Aの配置方法
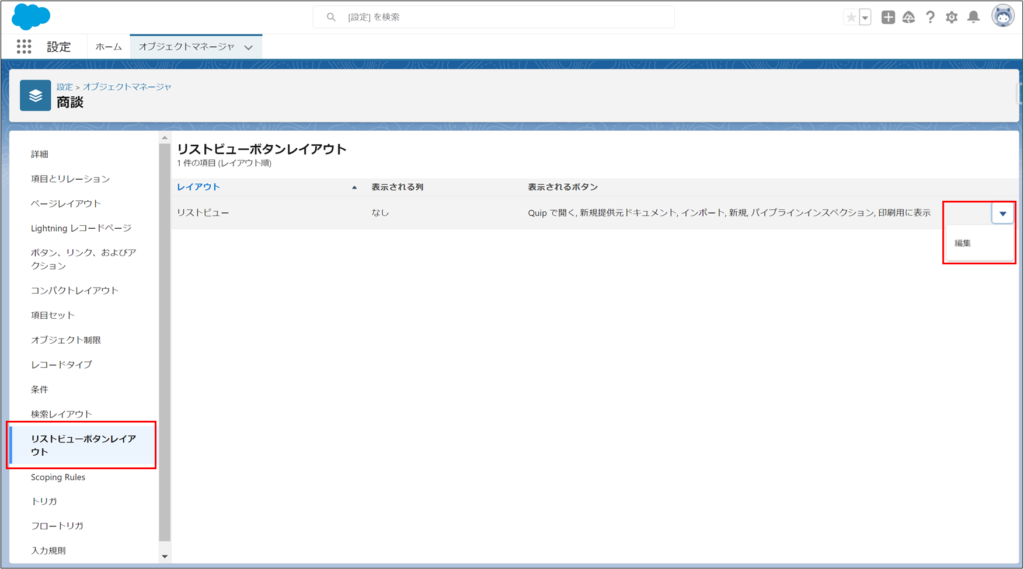
ボタンを作成したオブジェクト(今回は商談)を開き、「リストビューボタンレイアウト」から「編集」をクリック!

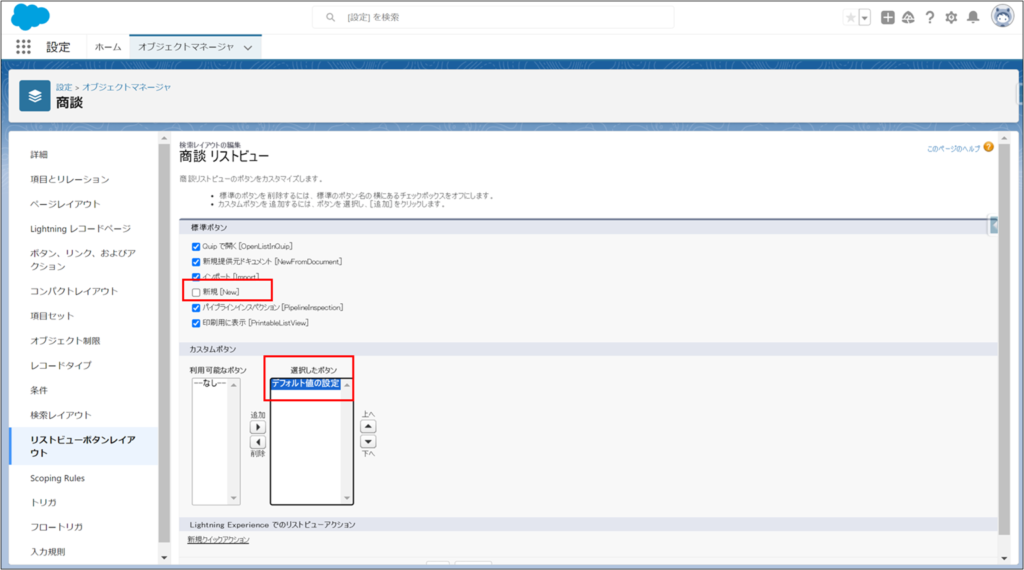
編集画面で、標準ボタンの「新規」チェックボックスをオフにして、
カスタムボタンの「デフォルト値を設定」※各自が設定した名前を右の欄に追加します。

設定できたら、「保存」をクリックします!!
■Bの配置方法
ボタンを作成したオブジェクト(今回は商談)の親オブジェクトのページレイアウトを変更します。
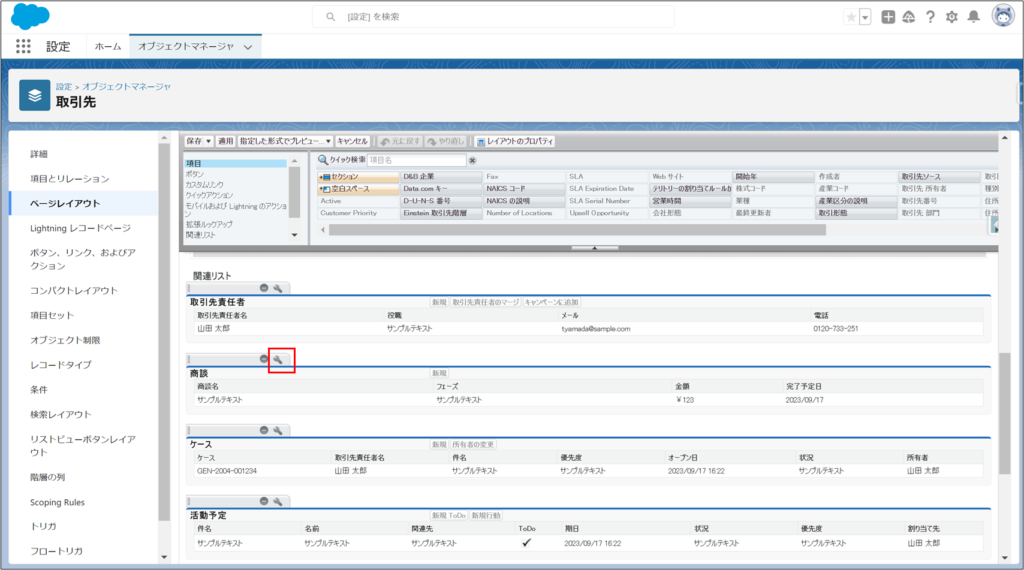
今回は、商談の親である取引先のページレイアウトを開き、関連リストの部分を編集します。
設定できたら、「保存」をクリックします!!
■Bの配置方法
ボタンを作成したオブジェクト(今回は商談)の親オブジェクトのページレイアウトを変更します。
今回は、商談の親である取引先のページレイアウトを開き、関連リストの部分を編集します。
関連リストにあるレンチボタンをクリック!

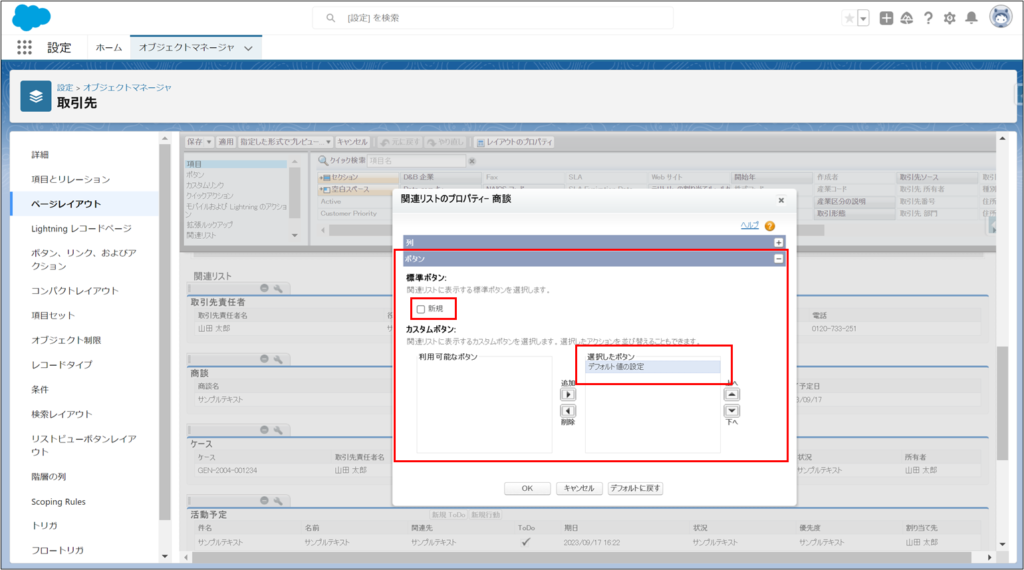
編集画面で、ボタンセクションの中を変更します。
標準ボタンの「新規」をオフにし、選択したボタンを右に追加します。

設定できたら、OKをクリックします。
また、ページレイアウト全体を保存します。
それでは、実際に動作確認してみましょう!!
以下の2点を確認してみます。
1. 商談のリストビューからの動作
2. 取引先の関連リストからの動作
■1. 商談のリストビューからの動作
リストビューにある「デフォルト値を設定」ボタンをクリックすると、以下の画面が表示されます。

Current Generator(s) は、固定文言を設定したので、正しく表示されています。
Main Competitor(s)は、取引先の情報を設定したので、新規画面の時に取引先が指定できないので空白になっています。
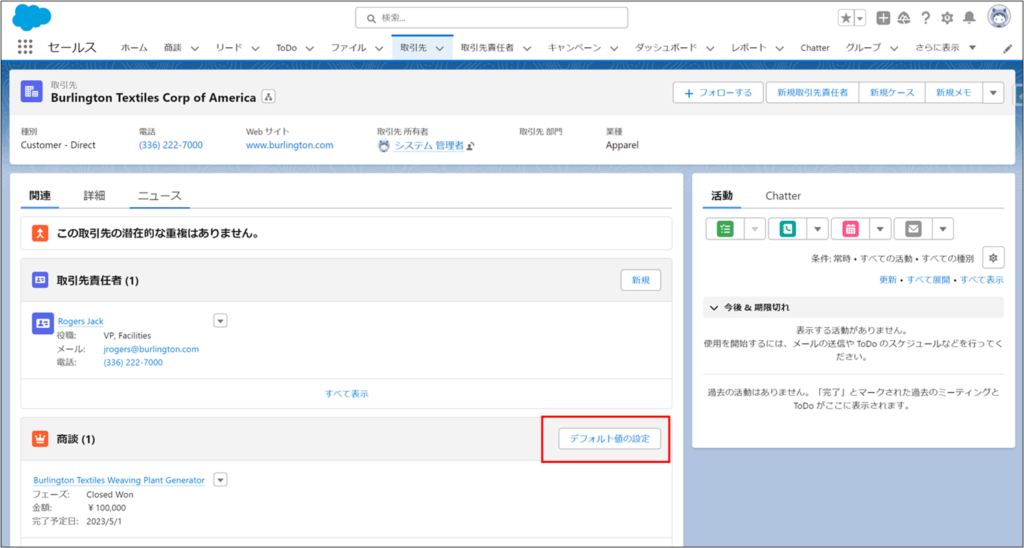
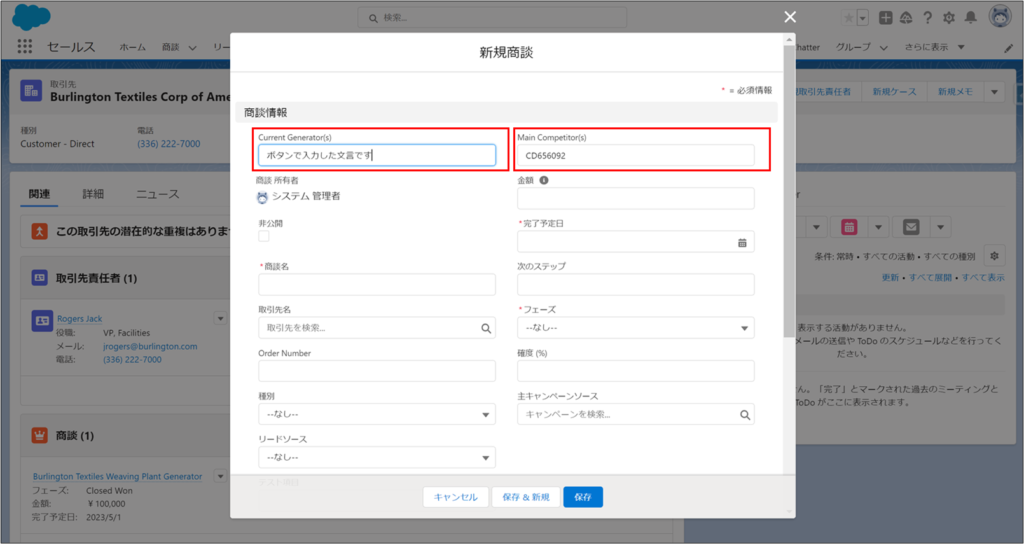
■2. 取引先の関連リストからの動作
取引先の関連リストにあるボタンをクリックしてみます。

以下の画面が表示され、Current Generator(s) は、固定文言に入っていて、Main Competitor(s)は、取引先の情報が入っています。

このように、ケース2の方法は他のオブジェクトの値を引っ張ることが可能です。
今回のデフォルト値の設定は、以下の場面で活用できます!
・他のオブジェクトの値を引っ張りたい。
※親オブジェクトの親オブジェクトの項目も引っ張れます。
・項目のデフォルト値が適用できない標準項目等にもデフォルト値を入力したい。
・項目の値によって、入力内容を出し分けしたい。
ぜひ、上手く活用してみてくださいね!!
ケース2では、以下のことを考慮する必要があります。
a.ボタン以外で新規作成するときにデフォルト値を反映できない
b.ケース1の方法とケース2を両方適用した場合の挙動
c.項目の値で入力内容の出し分けが可能
■a.ボタン以外で新規作成するときにデフォルト値を反映できない
こちらについては、以下の時を考慮する必要があります。

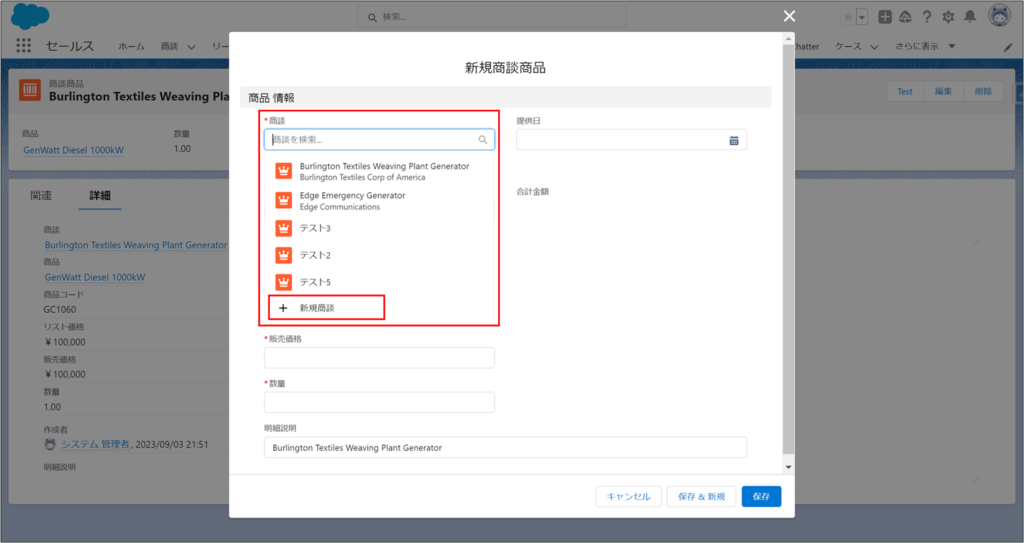
商談のルックアップの項目から、新規商談を作成するときはデフォルト値が設定されないので
ケース2だけでは足りない可能性があります。
■b.ケース1の方法とケース2を両方適用した場合の挙動
これは、ケース2が優先されます。ご認識あれ~!
■c.項目の値で入力内容の出し分けが可能
取引先の項目の値によって出し分けする場合を想定してみます。
先程のURLの中で一部にIF文を加えます。
例えば、取引先の取引先番号の内容でデフォルト値を出し分けしたい事を想定します。
取引先番号にAが含まれていたら固定文言で、Aが含まれていない場合は、取引先番号をそのまま表示してみます。
その場合は、URLをこのように書き換えます!
/lightning/o/Opportunity/new?defaultFieldValues=
CurrentGenerators__c=”ボタンで入力した文言です”,
MainCompetitors__c={! IF( CONTAINS(Account.AccountNumber , “A”), “Aあります”, Account.AccountNumber) }
&useRecordTypeCheck=1
このように、動的な内容をさらにIF文等の構文を用いてさらに、動的にデフォルト値を設定できます。
これはかなり使えるので、活用してください!!!!




コメント 匿名ですので、お気軽にコメントいただけると嬉しいです!!